こんにちはアイリー(@irieblog)です
ワードプレステーマJIN使っていますでしょうか?

JINには様々な機能が備わっていてマニュアルもばっちりなのですが
ブログを全く書いたことのなかった自分には正直わからないことだらけでした
今日はそんなJIN初心者でもある自分が使い方に困ったことを
自分のようなブログ初心者のためにわかりやすくまとめたいと思います
の第3弾になります
第一回、第2回はこちら↓


第3弾の今回は
⑧ プライバシーポリシーの設定
⑨ 問い合わせフォームの設定
⑩ SNSの設定
になります
少し長くなりますがわかりやすく説明したいと思いますのでご了承ください
⑧ プライバシーポリシーの設定
プライバシーポリシーとは
このブログで得た情報はこうやって管理しますよーって
読者に説明するページのことです
自分のプライバシーポリシーはこんな感じです
だいたいそれいるの?って感じですが
アクセス解析サービス「Google Analytics」を利用しているウェブサイトには、
プライバシーポリシーが必須であると利用規約に明記されています。
またGoogleアドセンスの承認を取るためにも
このプライバシーポリシーとお問い合わせフォームは必須項目になります。
めんどくさーって思いました?僕も思いました
ただJINを使っているあなたは大丈夫です
なんとJINにはプライバシーポリシーのテンプレートが用意されているので
それをちょちょちょっとアレンジすればOKです JIN最高!!
ではトップページにプライバシーポリシーを表示させる方法です
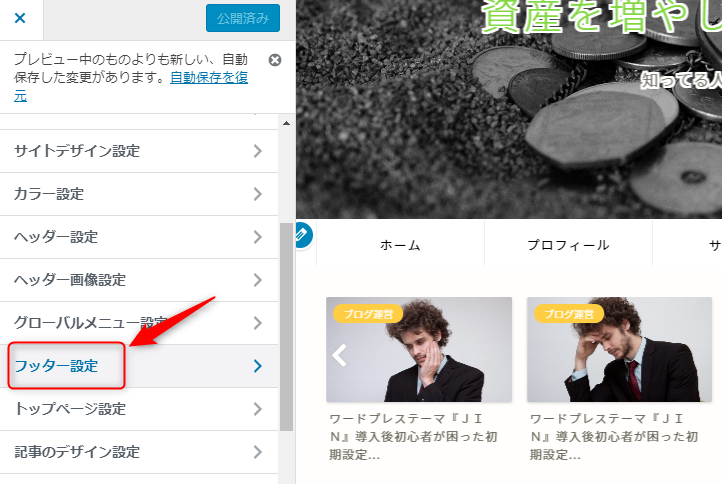
カスタマイズからフッターの設定を選択します

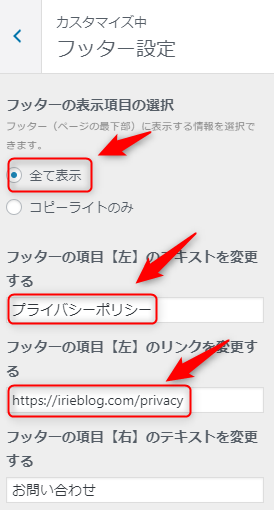
全て表示を選択し
フッター項目左のテキストにプライバシーポリシー及びリンクのURLを入力します
ついでに、次に設定しますのでフッター項目右のテキストは
お問い合わせと入力しておきます

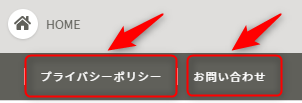
するとこのように表示されます

続いて内容の編集です
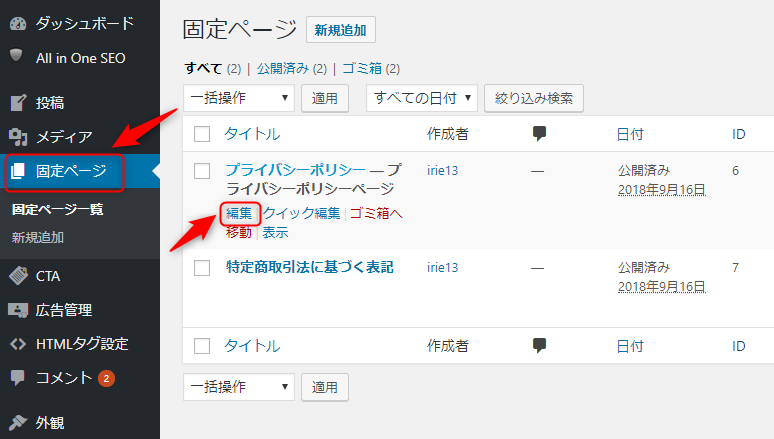
ダッシュボードの固定ページ内のプライバシーポリシーの編集を選択します

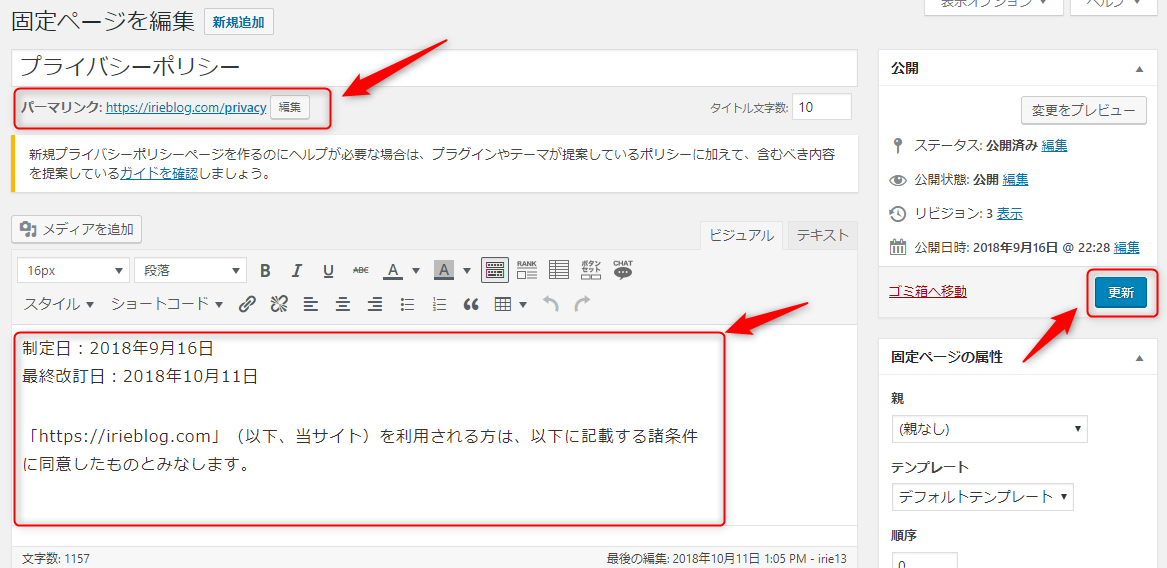
自分は記事上部に下記の文言を加え
制定日:2018年9月16日
最終改訂日:2018年10月11日
「https://irieblog.com」(以下、当サイト)を利用される方は、以下に記載する諸条件に同意したものとみなします。
最後に著作権についての文言を加えその中に次で説明する
『お問い合わせフォーム』のリンクを加えました
著作権について
当サイトに記載の文章・画像等の無断転載・転用・複製は禁止します。
著作権法上認められた引用を行う際は、当サイトトップページ又は引用元ページへのリンクをお願いいたします。
当サイトへのリンクは原則フリーですがご連絡いただけますと幸いです。
お問い合わせは『お問い合わせフォーム』よりお願い致します。
パーマリンクがフッターの設定で入力したURLと同じかを確認し
よければ更新をクリックして
プライバシーポリシーの設定は終了です

⑨ お問い合わせフォームの設定
続いてはお問い合わせフォームの設定です 公式ページはこちら
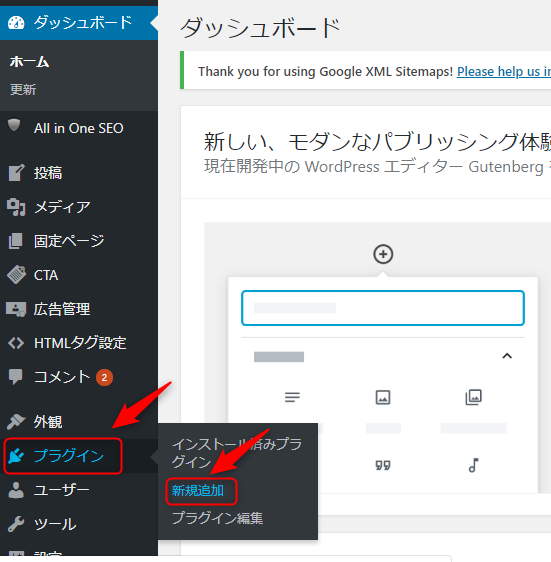
ダッシュボードからプラグイン、新規追加を選択します

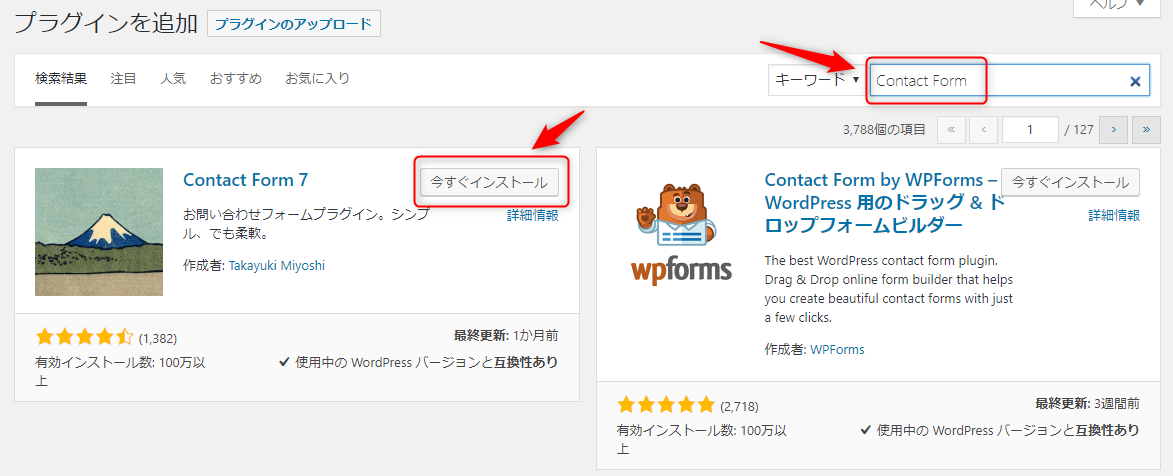
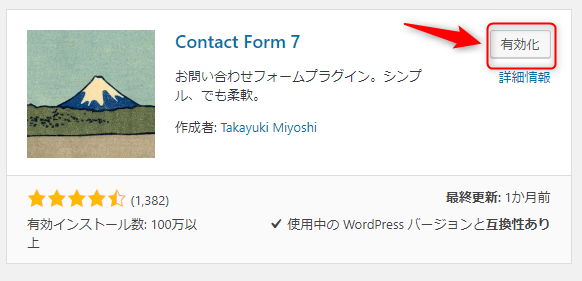
検索に『Contact Form』と入力し今すぐインストールをクリックします
インストールされたら有効化をクリックします


これでお問い合わせフォームのインストールは完了です
次に設定を行います
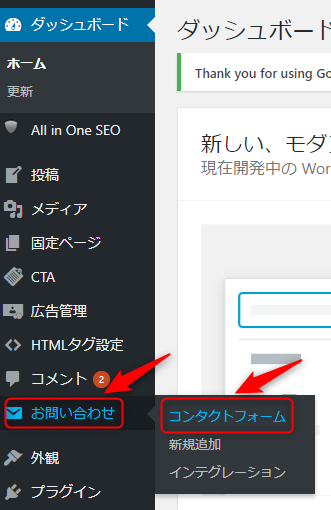
ダッシュボードからお問い合わせ、コンタクトフォームへと進みます

赤字で囲んだショートコードをコピーします

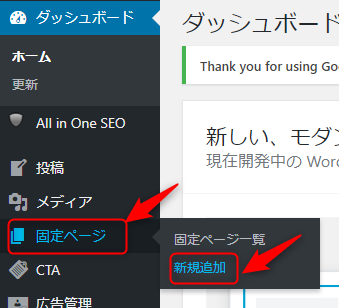
ダッシュボードへ戻り、固定ページ、新規追加を選択します

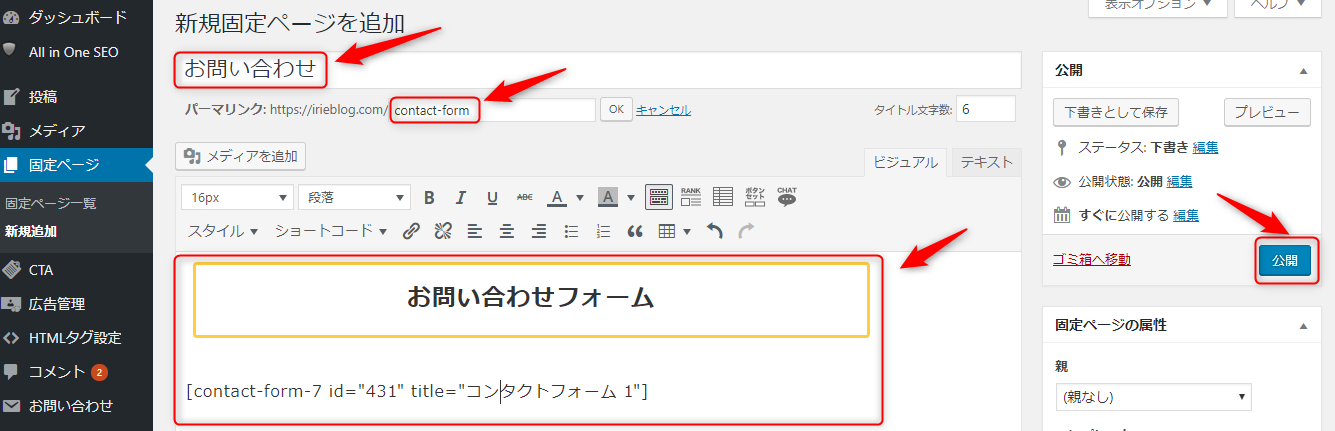
新規固定ページで題名『お問い合わせ』
パーマリンク『contactーform』等入力し
本文のところに先ほどコピーしたショートコードを入力し
右端の公開をクリックします

次は先ほど設定したカスタマイズのフッターの設定から
『フッターの項目【右】のリンクを変更する』内にお問い合わせフォームの
URLを入力すれば完成です
⑩ SNSの設定
最後はSNSの設定です
公式ページはOGP(Open Graph Protocol)の設定として説明されています
自分はTwitterを使っているのでTwitterとのリンクの設定を行います
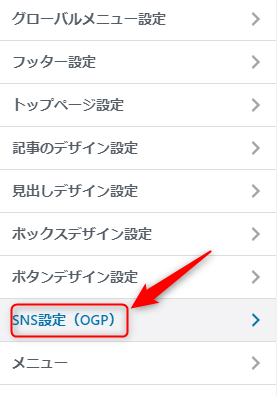
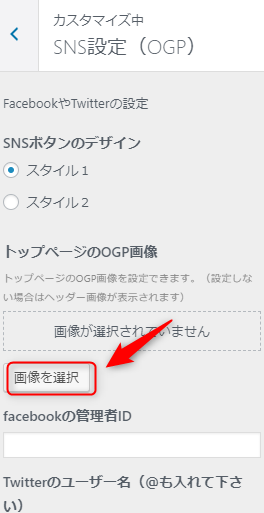
先ずはカスタマイズからSNS設定(OGP)を選択します

画像を選択から画像を選びます
この画像はTwitterなどでトップページがシェアされた時に表示する画像
ですのでブログの顔となる画像を選択するのをおすすめします

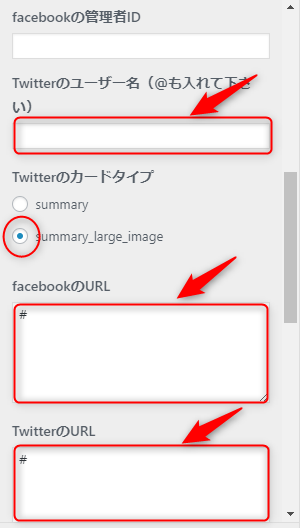
続いてTwitterのユーザー名を入力します
ここを入力すると誰かがTwitterでシェアしてくれた時に、
自分のアカウントに通知を届けることができます。
Twitterのカードタイプはsummary_large_imageを選択します
これはTwitterでシェアされる時のカードタイプの大きさになります
大きい方が目立つのでlarge_imageを選択します

Facebookを登録したい方は自分のFacebookのURLを入力します
自分はTwitterのみ登録しました
最後に一番下のお問い合わせページのURLに先ほど作った
お問い合わせフォームのURLを入力し公開すれば完成です
JIN初心者にまずやってほしいことをまとめましたの第3回目でした
まだまだやれることがたくさんあるので随時更新していきたいと思います
最後までご覧いただきありがとうございました