こんにちはアイリー(@irieblog)です
2018年10月17日Google AdSenseの審査に合格しました

今日は審査合格後に実際にGoogle AdSenseを設定するやり方をご紹介します
Google AdSenseの設定
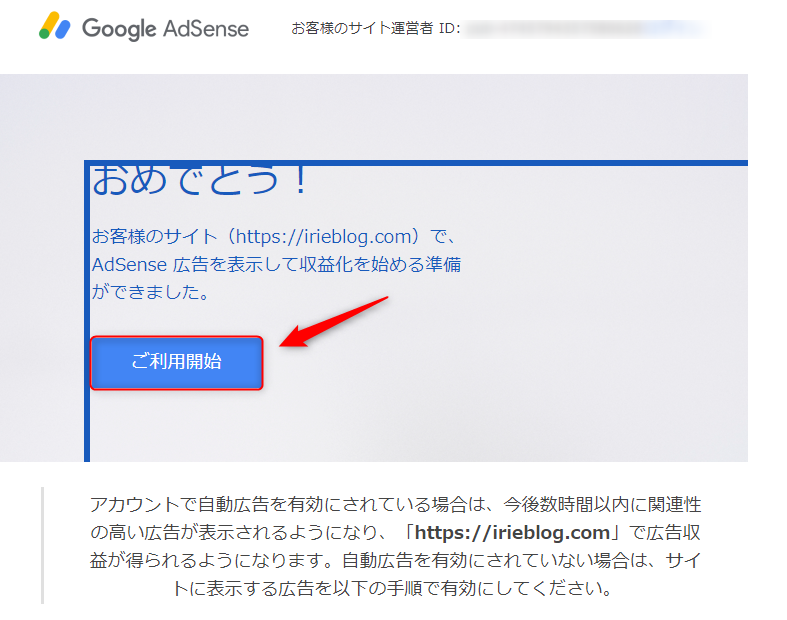
Google AdSenseに合格するとまずこういうメールが送られてきます
お客様のサイトで AdSense 広告を配信する準備が整いました
そのメールを開きご利用開始をクリックします

自動広告の設定
googleにログインし自動広告の設定を行います
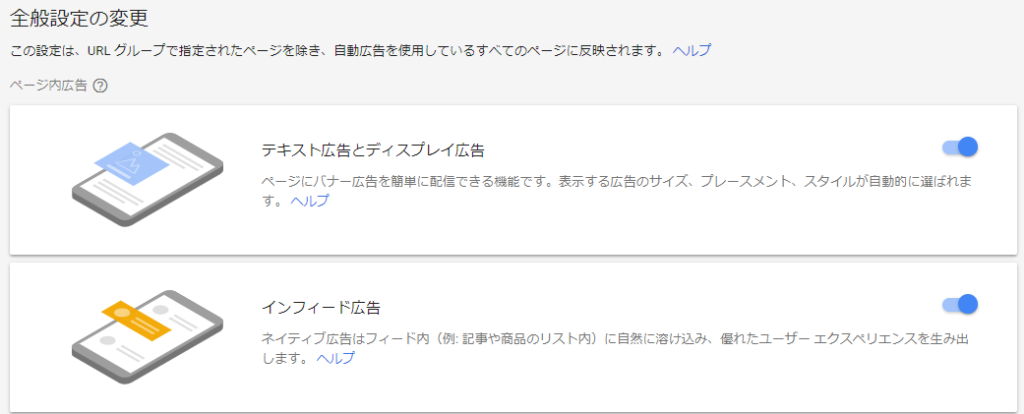
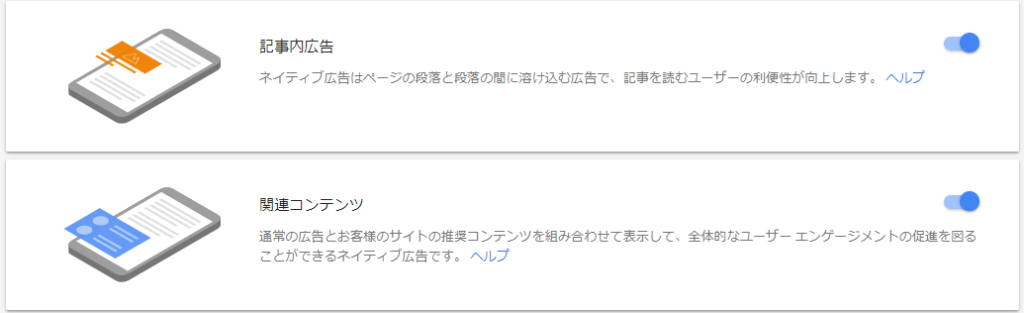
設定画面はこんな感じです
クリックするとどんな広告かの説明が出てきます
よくわからない方は上の4つにチェックをいれ
保存をクリックします



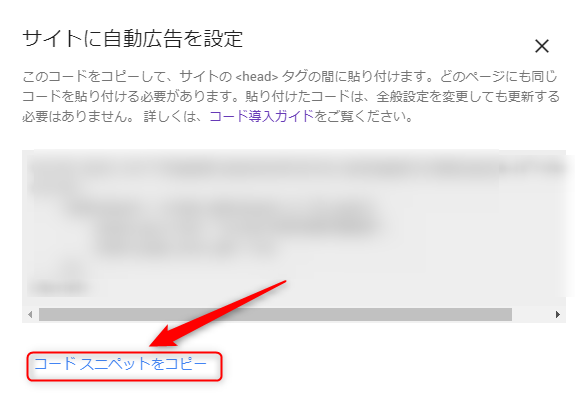
設定が終わるとコードが作成されますのでそれをコピーします

自動広告のコードを貼り付ける
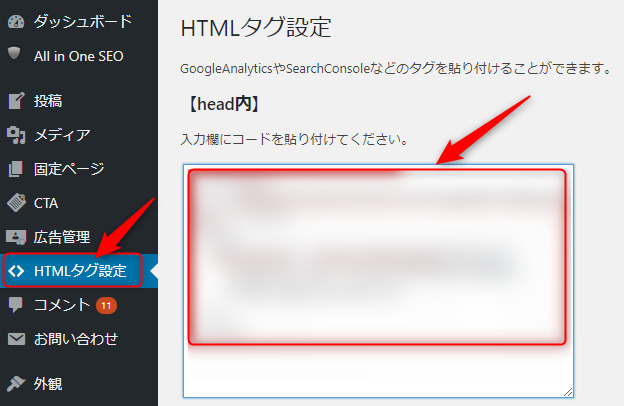
ワードプレスの管理画面からHTMLタグ設定を選択し
head内に先ほどコピーしたコードを貼り付けます

広告ユニットを設定
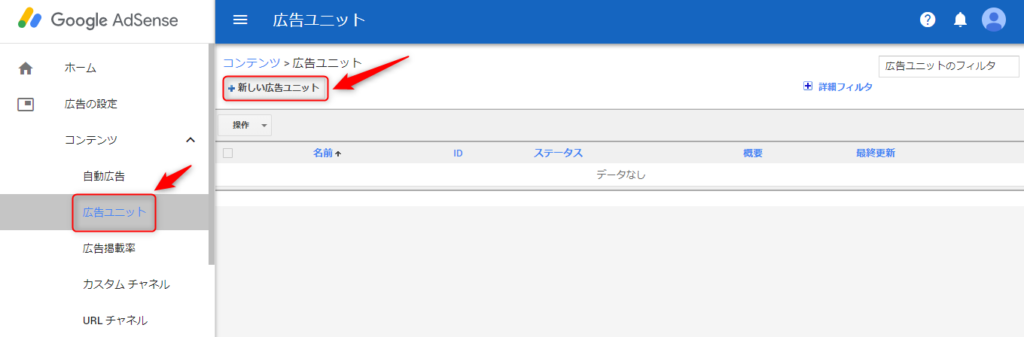
Google AdSenseのホーム画面から
広告の設定・広告ユニットの設定へと進み
新しい広告ユニットをクリックします

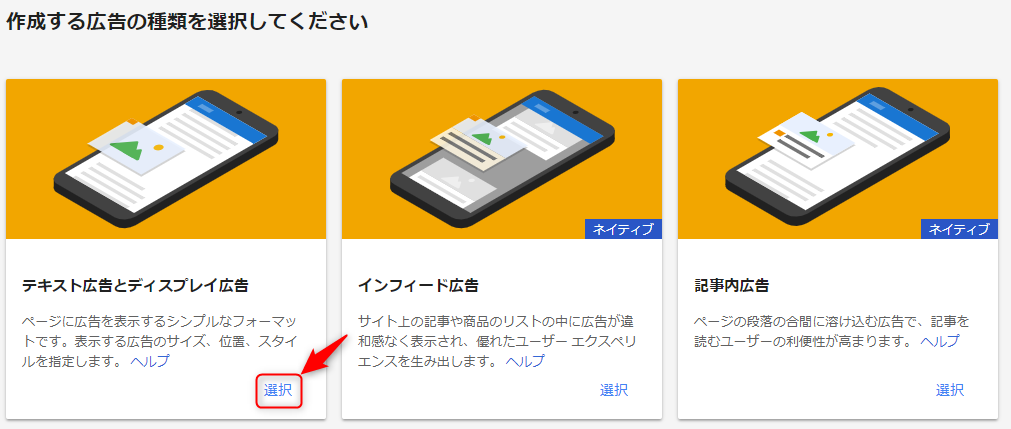
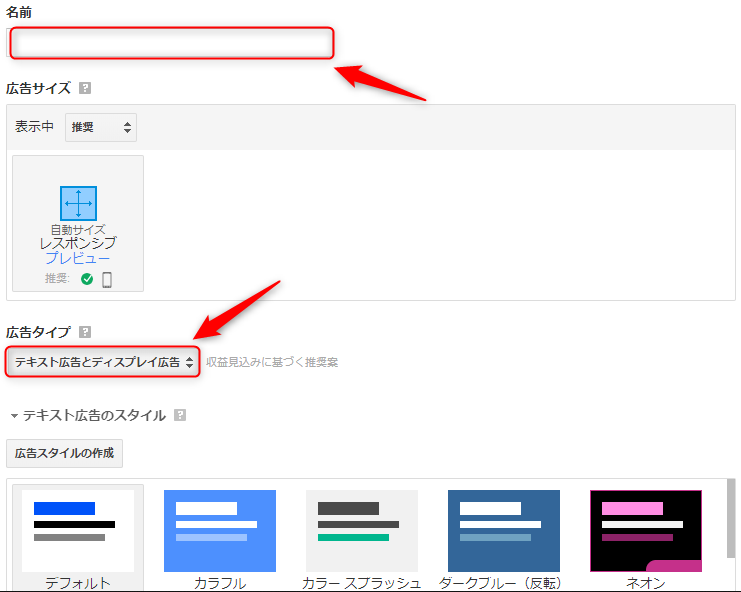
作成する広告の種類を選択します
今回はテキスト広告とディスプレイ広告を作成するので
テキスト広告とディスプレイ広告の選択をクリックします

名前を付けます
どこに設置する広告か
PC用なのかスマホ用なのか
複数ブログがある方はどのブログなのか
を入れておくと後から分析するときにも使いやすいです
広告のタイプを選択します

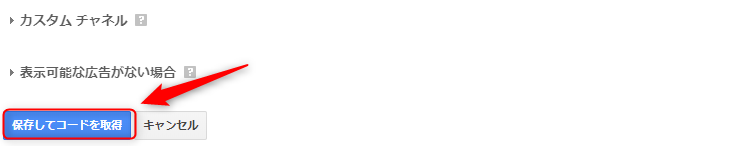
設定が完了したら保存してコードを取得をクリックします

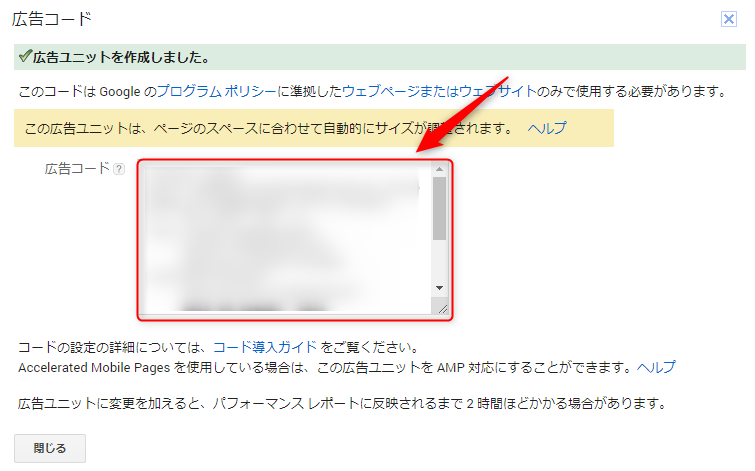
するとコードが作成されるのでそのコードをコピーします 
広告管理に張り付け
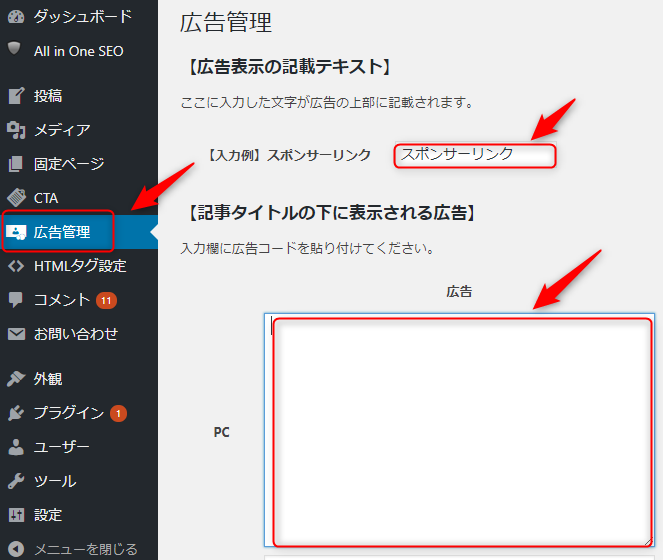
ワードプレスの管理画面から広告管理を選択します
広告表示の記載テキストにスポンサーリンクと入力し
先ほどコピーしたコードを任意の位置に貼り付けます

これで設定は完了です