こんにちはアイリー(@irieblog)です
ワードプレステーマJIN使っていますでしょうか?

JINには様々な機能が備わっていてマニュアルもばっちりなのですが
ブログを全く書いたことのなかった自分には正直わからないことだらけでした
今日はそんなJIN初心者でもある自分が使い方に困ったことを
自分のようなブログ初心者のためにわかりやすくまとめたいと思います
第一回はこちら

では第2回も張り切っていきましょう
⑤ サイトアイコンの設定
⑥ カテゴリーの設定・コンテンツマガジンの設定
⑦ ピックアップコンテンツの設定
⑤ サイトアイコンの設定
まずはサイトアイコンの設定です。公式ページはこちら
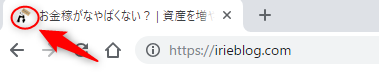
サイトアイコンってなに?と思いますよね?
このブログで言うと左上のアイコンの事です

では設定方法です
ブログのカスタマイズからサイト基本設定を選択します

中段あたりにあるサイトアイコンから画像の変更を選択し
ファイルをアップロードもしくは既存のファイルを使って選択します

サイズは512×512ピクセル以上の正方形が望ましいのですが
自分はプロフィールに使っている画像をそのまま使っています
画像のサイズによっては両サイドや上下が切れたりするので調整が必要です
⑥ カテゴリーの設定・コンテンツマガジンの設定
次はカテゴリーの設定です 公式ページはこちら
JINには素晴らしい機能がたくさんあってこれもその1つなんですが
カテゴリー別に記事を表示してくれる機能(コンテンツマガジン)があります

これは非常にブログ読者に対して親切ですよね?
正直自分は見たい内容だけ見れれば満足するタイプなので
この機能は読者目線で非常にありがたいです
ではやり方です
先ずは記事を書くためにカテゴリーの分類を行います
自分のブログであれば
投資 お金のあれこれ ブログ運営
この3つのカテゴリーに分けて記事を書いています
カテゴリーの作り方です
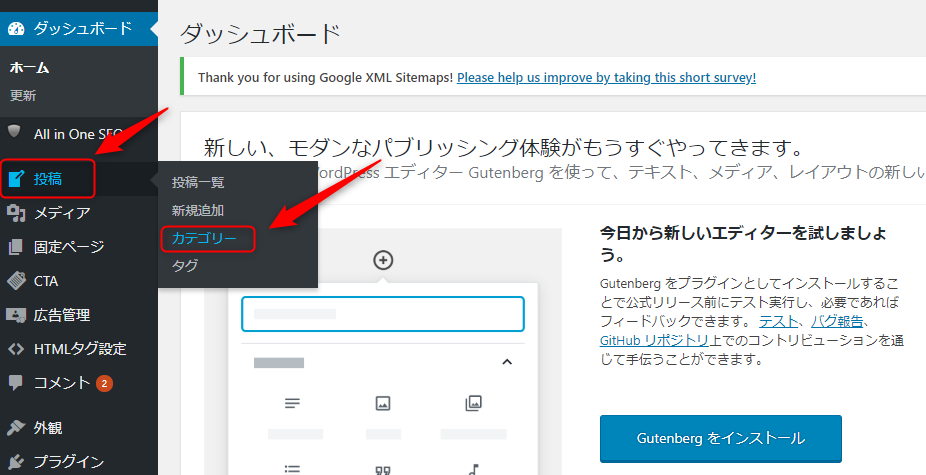
ダッシュボードから投稿、カテゴリーへと進みます

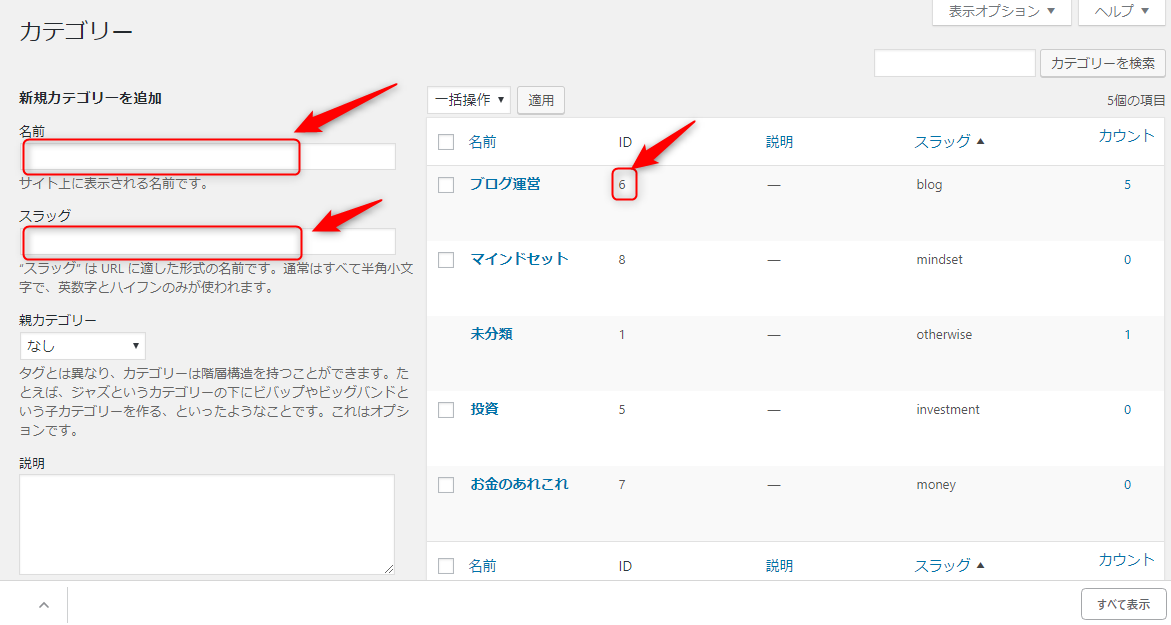
新規カテゴリーを追加から追加したいカテゴリー名を入力し
スラッグにはパーマリンクの設定と同様に半角小文字の英数字で入力します
自分のブログは
ブログ運営をblog 投資をinvestment 未分類をotherwise
などにしています

これでカテゴリーの追加は完了です
IDは後で使うので覚えておいてください
次に本題のコンテンツマガジンの設定です
カスタマイズのトップページ設定から

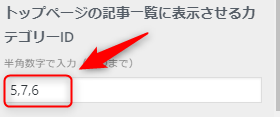
一番下に表示しているトップページの記事一覧に表示させるカテゴリーIDに
先ほど追加したカテゴリーIDを入力します
なおトップページ左の最新記事は固定ですので3つまで選択することが出来ます

これでコンテンツマガジンの完成です
⑦ ピックアップコンテンツの設定
JINの素晴らしい機能その2です 公式ページはこちら
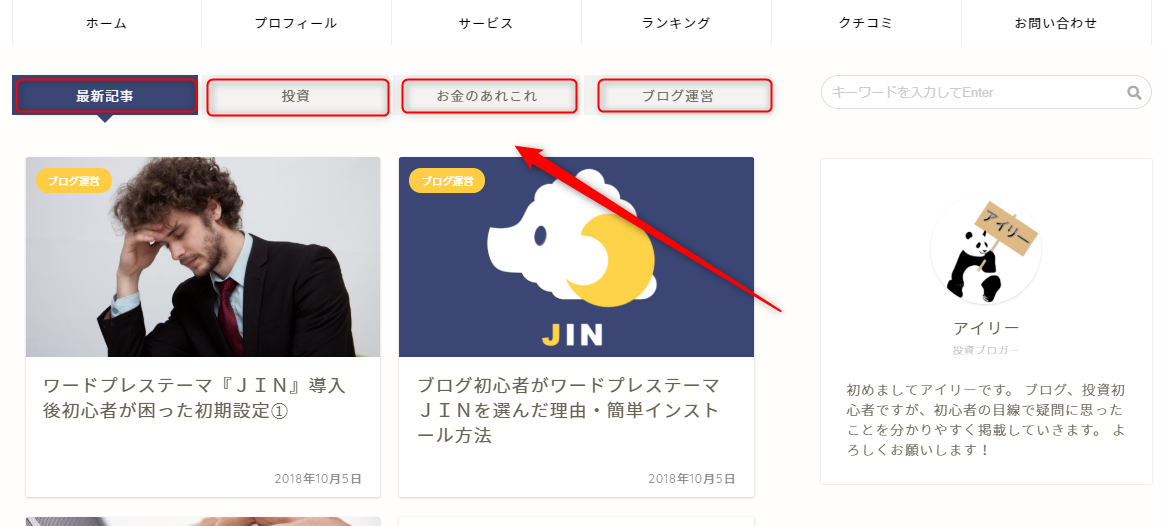
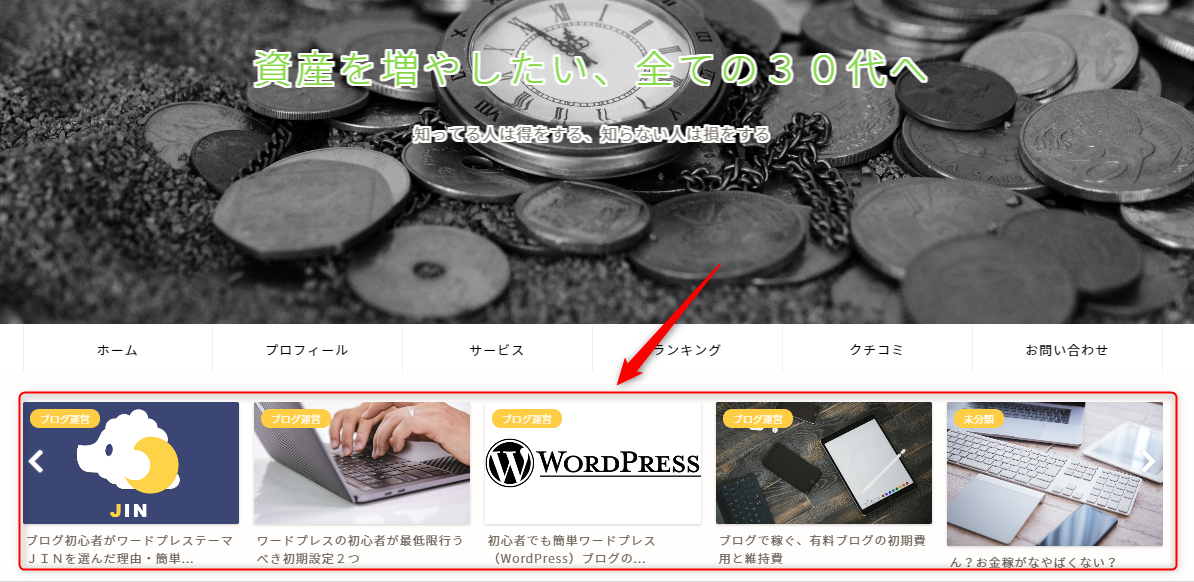
ピックアップコンテンツ名前だけだと?ですよね ここの事です↓

ここを設定するだけで読者が見たい!と思ったブログにすぐに飛ぶことが出来ます
では設定方法です
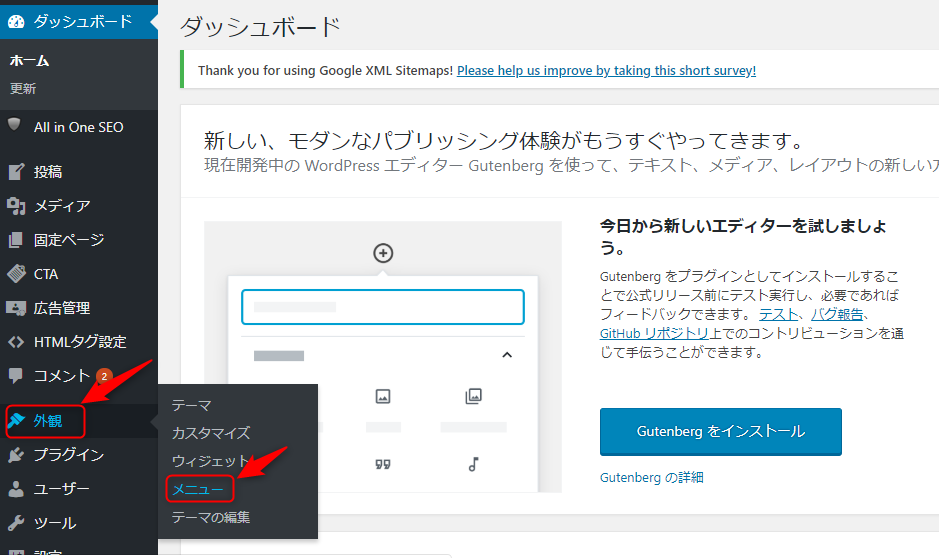
ダッシュボードから外観、メニューを選択します

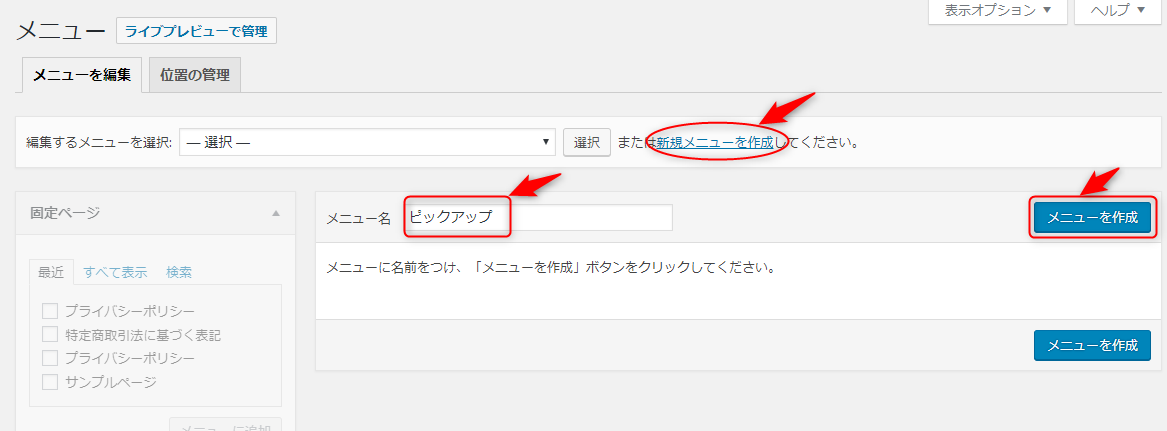
新規メニューを作成をクリックします
メニュー名を【ピックアップ】と入力します
メニューを作成をクリックします

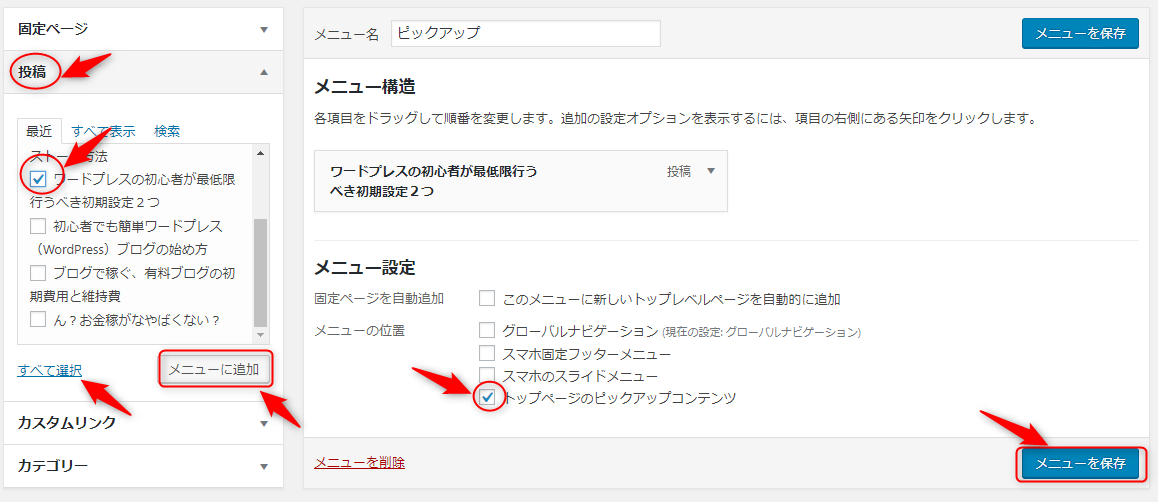
投稿を選択しピックアップに載せたい記事を選択します
自分は全て選択を選んでいます
メニューに追加をクリックすると
右側にメニュー構造で選んだ記事が表示されます
メニュー設定で『トップページのピックアップコンテンツ』に☑をいれ
メニューを保存をクリックします

これで完成です
JIN初心者にまずやってほしいことをまとめましたの第2回目でした
まだまだやれることがたくさんあるので随時更新していきたいと思います
最後までご覧いただきありがとうございました