こんにちはアイリー(@irieblog)です
ワードプレステーマJIN使っていますでしょうか?

JINには様々な機能が備わっていてマニュアルもばっちりなのですが
ブログを全く書いたことのなかった自分には正直わからないことだらけでした
今日はそんなJIN初心者でもある自分が使い方に困ったことを
自分のようなブログ初心者のためにわかりやすくまとめたいと思います
① デザインの着せ替え
② タイトル・ディスクリプションを決める
③ ブログ内の見出しの設定
④ プロフィール画像、説明文の設定
① デザインの着せ替え
まずやりたいことはデザインの着せ替えですね公式ページはこちら
まずはJINのデモサイト一覧から
自分が好きなデザインを選択しダウンロードします

ダウンロードが終わると「jin-demo〇〇.dat」といったファイルがダウンロードが保存されます
次は「Customizer Export/Import」というプラグインをインストールします
先にインストールしている場合は飛ばしてください
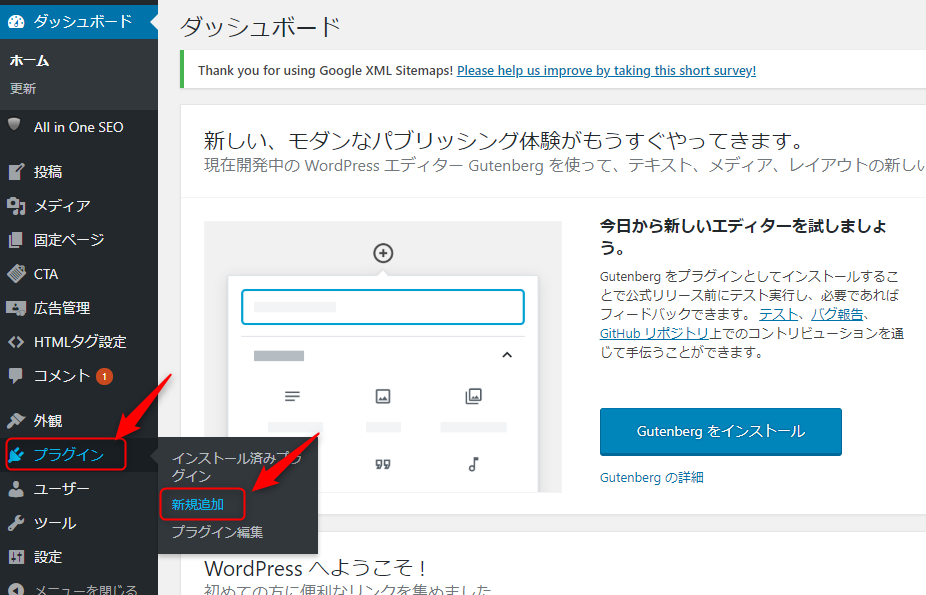
ワードプレスのプラグイン新規追加から

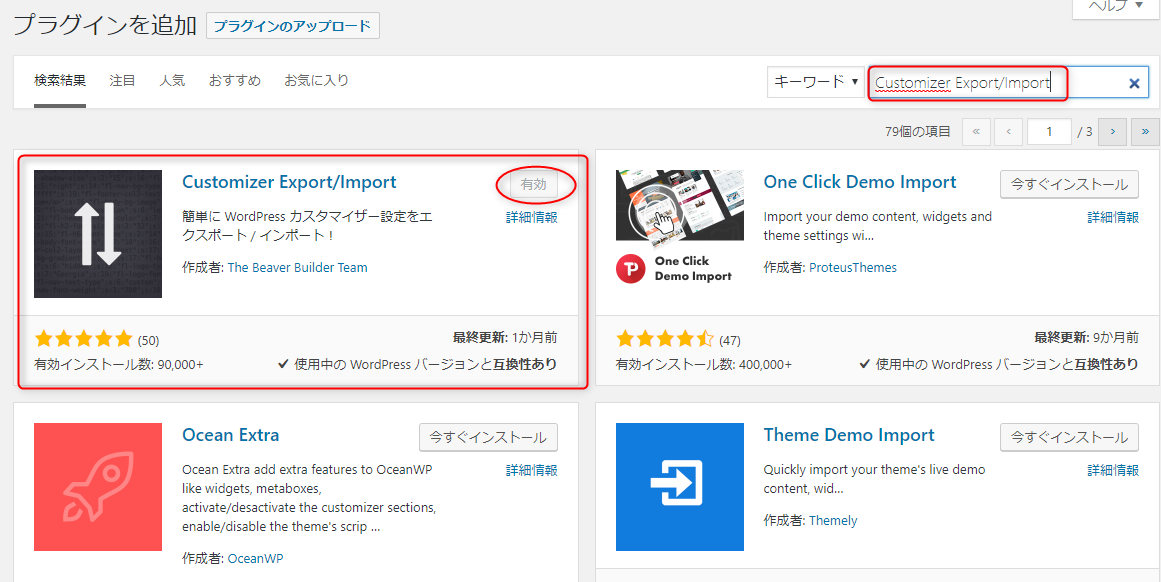
キーワードに「Customizer Export/Import」といれ
今すぐインストールをクリックし、プラグインをインストールして、有効化します

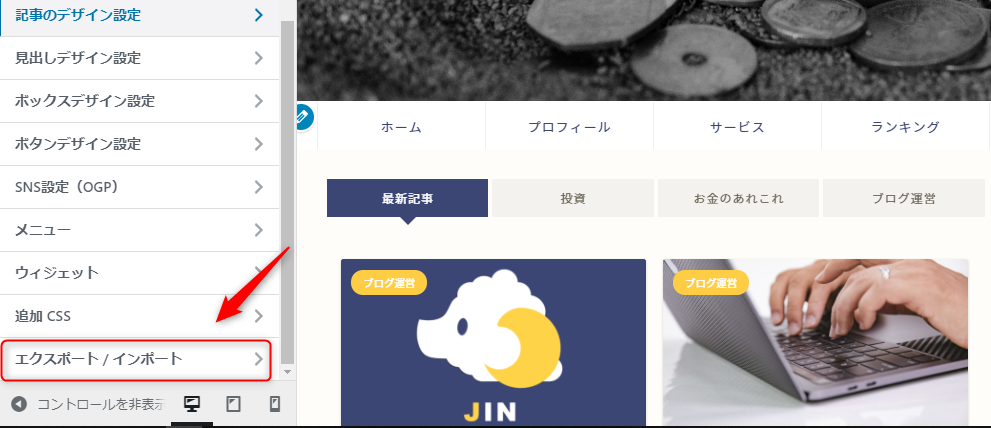
次にカスタマイズ欄の一番下にあるエクスポート/インポートをクリックし

ファイルを選択から先ほどダウンロードしたファイルを選択し
画像ファイルをダウンロードしてインポートしますか?に☑をいれ
インポートをクリックします

これでデザインの着せ替えは完了です
② タイトルやディスクリプションを決める
次にすることはサイトのタイトル決めです 公式ページはこちら
ちなみに自分はここで一度つまづきましたディスクリプションなにそれ?と(笑)
大丈夫です詳しく説明していきます
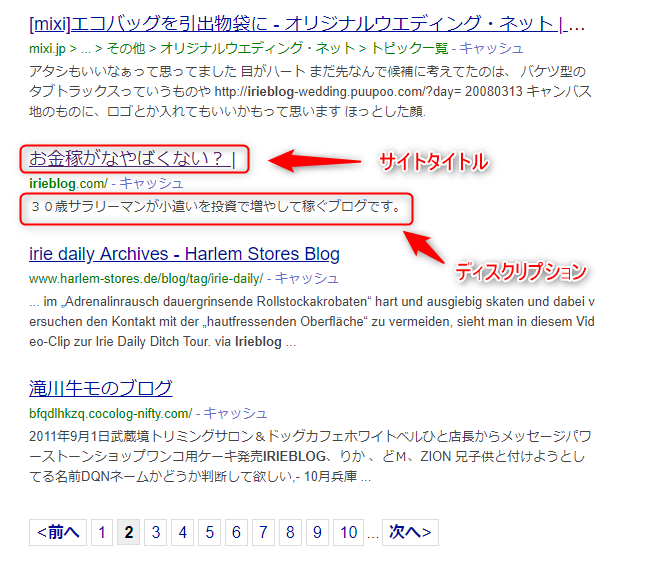
やり方を説明する前にこのブログでいうと
どこのことかと言いますと

ここの事です
ではやりかたです
ワードプレスにログインしカスタマイズを選択します

次にサイト基本設定をクリックし

SEO用タイトル(サイトのタイトル)
SEO用サブタイトル(サイトのサブタイトル)
ディスクリプション(サイトの説明文)
を入力し最後に一番上にある公開ボタンをクリックします

これで完了です
ブログ作った当初はグーグルに認知されていないので普通に検索しても出てきませんが
時間が経つと出てきますのでご確認ください
③ ブログ内見出しの設定
次はブログ内の見出しを設定します 公式ページはこちら
一番上の見出しはSEO用タイトルがそのまま反映されます
自分は設定していませんが
上の画像の『サイトのタイトル』を変更することで
一番上の見出しを変えることが出来ます

次にヘッダー画像(時計の写真)と下2行の設定です
ワードプレスにログインしカスタマイズから
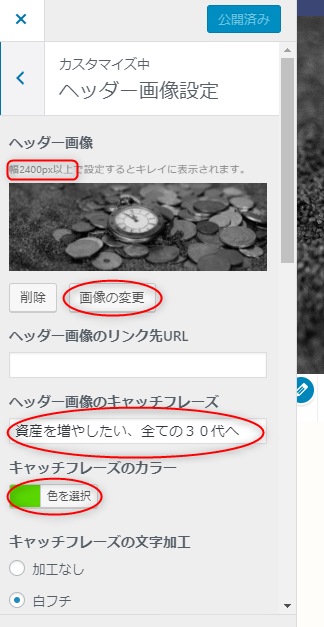
ヘッダー画像設定を選択します

画像の変更をクリックします

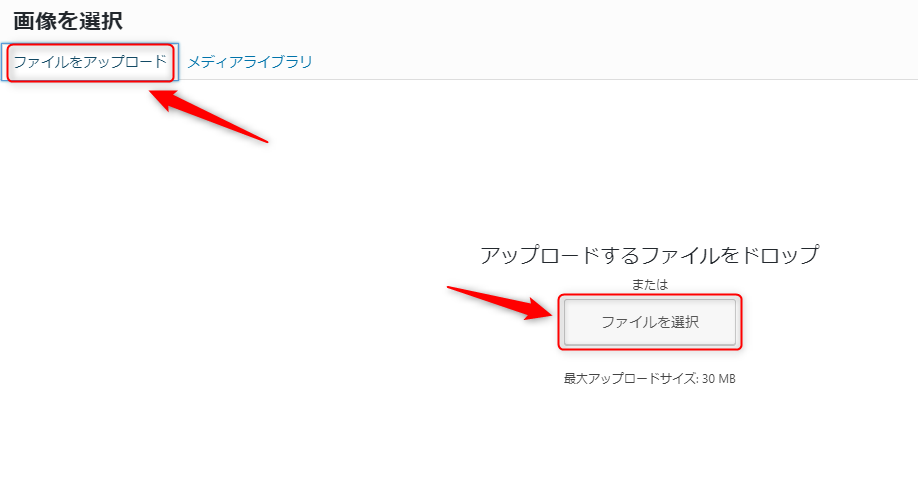
ファイルをアップロードをクリックし
ファイルを選択からトップページに乗せたい画像をアップロードします
幅は2400px以上のものを使うと綺麗に表示されます

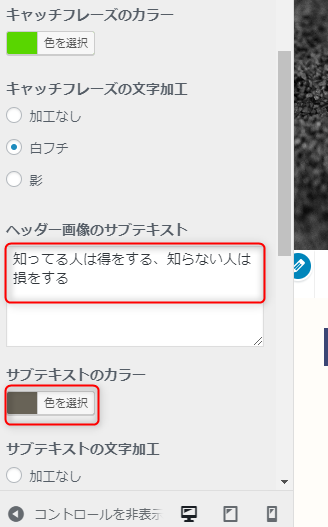
次にヘッダー画像のキャッチフレーズを入力しカラーを選択します
最後はヘッダー画像のサブテキストを入力しカラーを選択し

左上に表示されている『公開』ボタンをクリックすれば完了です
④ プロフィール画像、説明文の設定
ここまでは出来ましたでしょうか
最後はプロフィール画像、説明文の設定です 公式ページはこちら
カスタマイズからウィジェットを選択します

サイドバー【PC】をクリックします

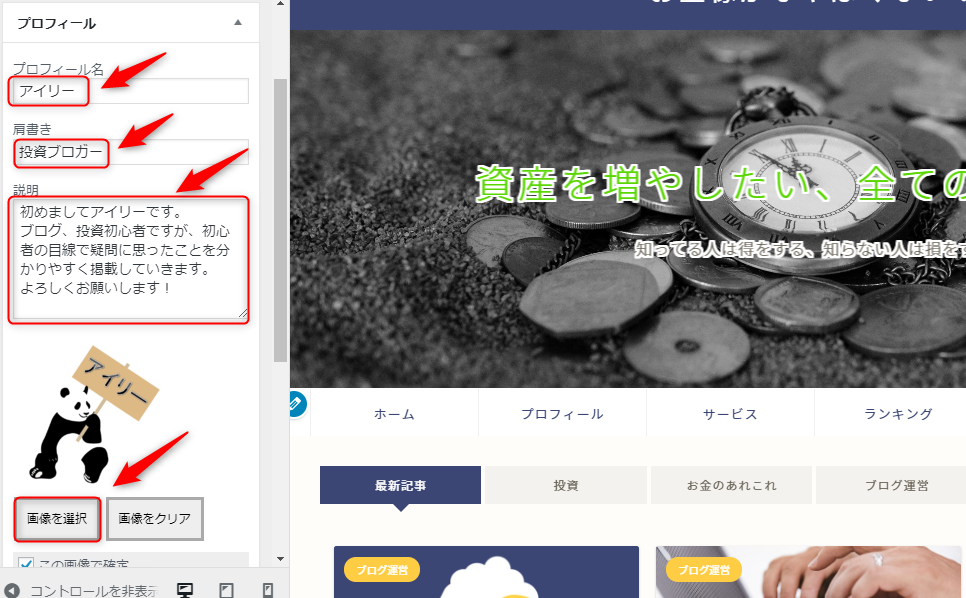
プロフィールを選択し
プロフィール名 肩書 説明を入力し
画像を選択します

最後に公開を押して完成です
ちなみに並んでいる順番を変えることで
サイドバーの並び順を変更することもできます
いかがでしたでしょうか?
JIN初心者にまずやってほしいことをまとめました
まだまだやれることがたくさんあるので随時更新していきたいと思います
最後までご覧いただきありがとうございました