こんにちはアイリー(@irieblog)です
ワードプレステーマJIN使っていますでしょうか?

JINには様々な機能が備わっていてマニュアルもばっちりなのですが
ブログを全く書いたことのなかった自分には正直わからないことだらけでした
今日はそんなJIN初心者でもある自分が使い方に困ったことを
自分のようなブログ初心者のためにわかりやすくまとめたいと思います
今回のテーマはずばりブログの書き方
目次編になります。
目次を作るためにはTable of Contents Plusというプラグインを使います
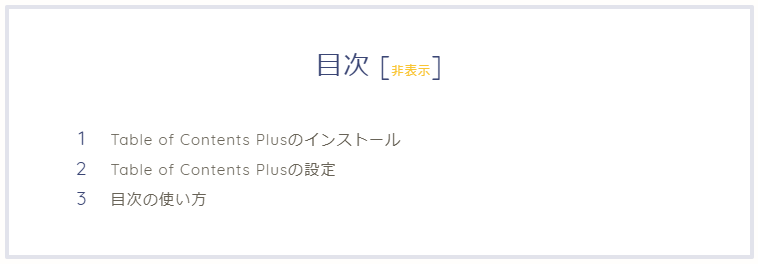
まず目次とはこういうやつですね 公式ページはこちら
Table of Contents Plusのインストール
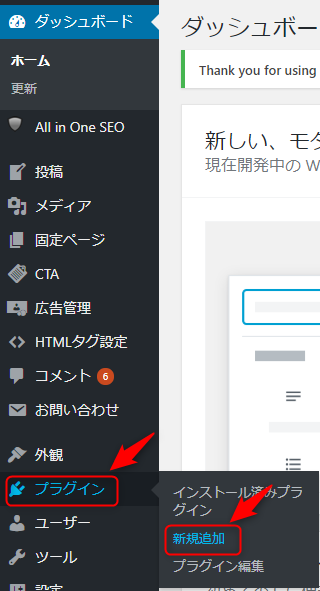
管理画面からプラグイン、新規追加を選択します

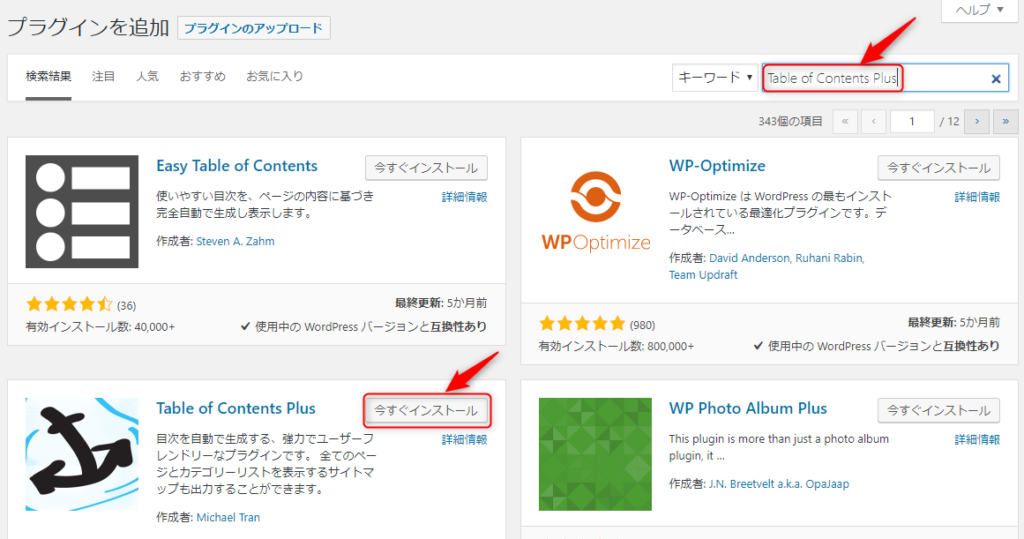
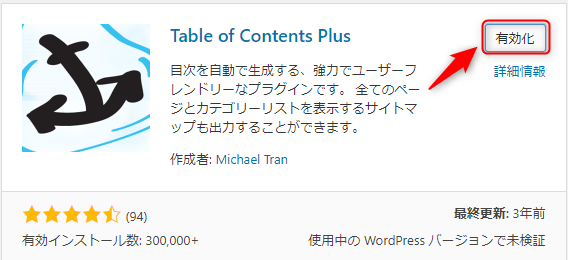
検索に『Table of Contents Plus』と入力します
今すぐインストールをクリックし有効化を選択します


これでインストールは完了です
Table of Contents Plusの設定
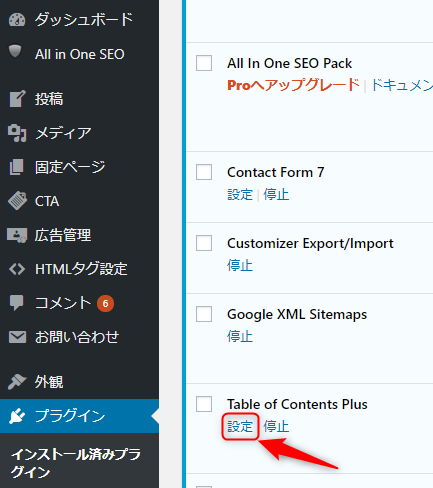
管理画面インストール済みプラグインから設定を選択します

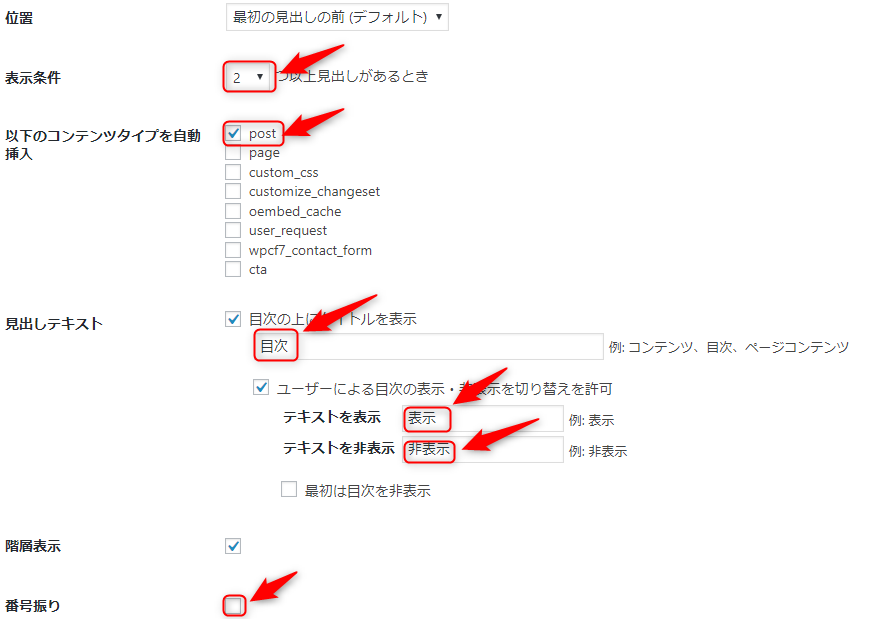
表示条件を任意の数字に設定します 自分は2つで設定しました
自動挿入はどの記事に目次を表示させるかの選択です
基本はpost(投稿記事)、page(固定ページ)のみで十分です
自分は投稿記事だけ目次を表示させたかったのでpost(投稿記事)のみ選択しました
見出しテキストは目次のタイトルを決めることが出来ます
デフォルトは英語になっているので、日本語に打ち換えます自分は無難に目次にしました
下の表示、非表示は目次を読者が任意で消せる機能です
こちらもデフォルトは英語になっているので、日本語に打ち換えます
番号振りは目次横に番号をつけるかの選択です
JINをお使いの方はチェックを外してください

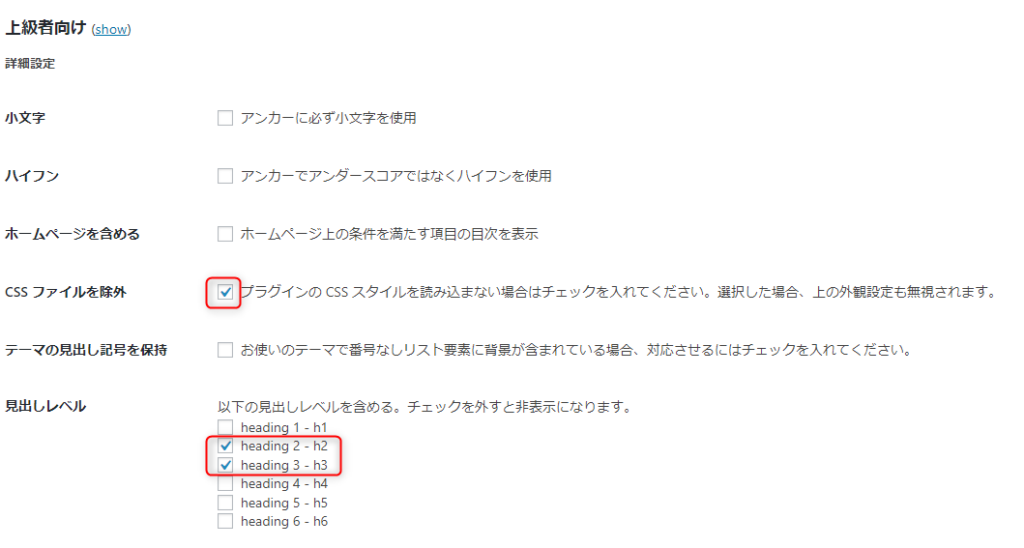
次に上級者向けを表示させます
CSSファイルを除外にチェックを入れます
見出しレベルは目次にどこまで表示させるかを選択します
あまり細かく目次に表示させる必要もないのでh2・h3ぐらいまででいいと思います

これで設定は完了です
では実際に使ってみましょう
目次の使い方
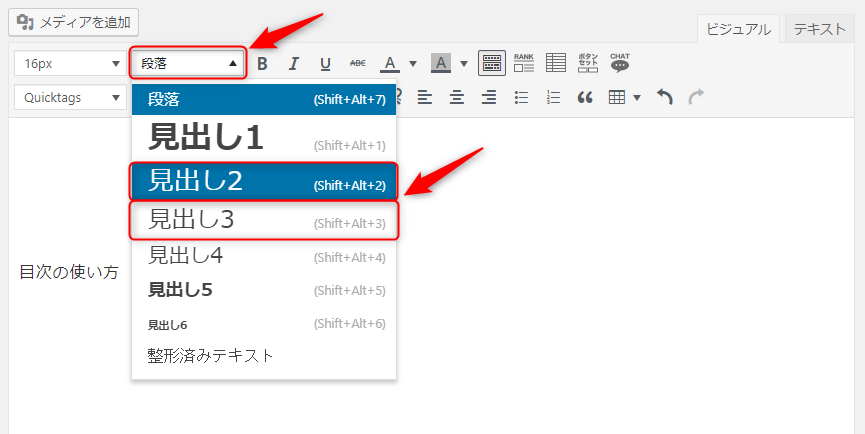
目次にしたい文章を入力し
段落を選択し見出し2もしくは見出し3を選びます

この見出し2等の数が上で選択した表示条件の数を上回れば
下記のような目次が自動で表示されます

まとめ
以上で目次の設定が完了しました
目次があれば読者に対してとても親切なブログになります
目次で内容が伝わるように簡潔でわかりやすい
目次をつけるように心がけましょう