こんにちはアイリー(@irieblog)です
ワードプレステーマJIN使っていますでしょうか?

JINには様々な機能が備わっていてマニュアルもばっちりなのですが
ブログを全く書いたことのなかった自分には正直わからないことだらけでした
今日はそんなJIN初心者でもある自分が使い方に困ったことを
自分のようなブログ初心者のためにわかりやすくまとめたいと思います
今回のテーマはずばりブログの書き方
吹き出し編になります。
吹き出しとはこういうやつですね
吹き出しの設定
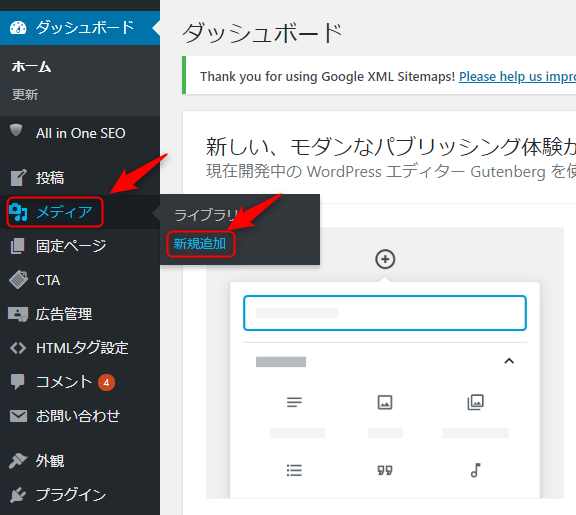
まずはワードプレスの管理画面からメディア新規追加を選択します。

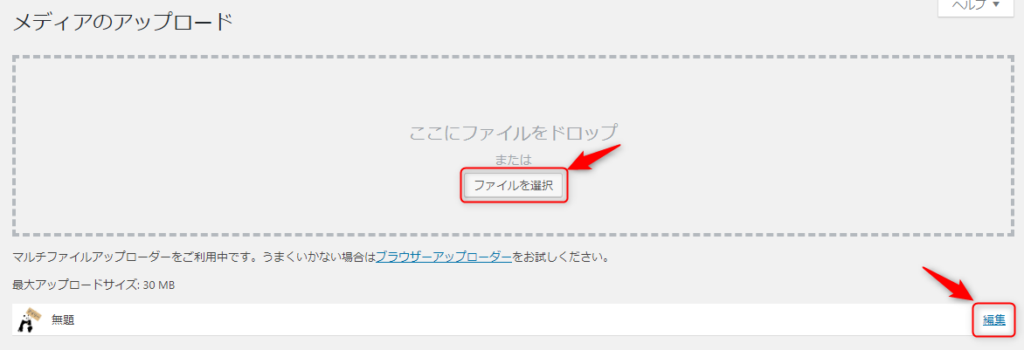
ファイルを選択から吹き出しに使いたいキャラクターを選択し
編集をクリックします
この時使いたいキャラクター画像の名前は先に英数字で名前の変更をしておいてください
名前を日本語表記のままアップロードすると勝手に
『0d40a5e4a645fc6b96e767d64ac0878e.jpg』
このような名前になってしまうので次の作業がわかりづらくなります

ファイル名をコピーします

ここまでで準備は完了です
では実際に吹き出しを使って文章を書いてみましょう
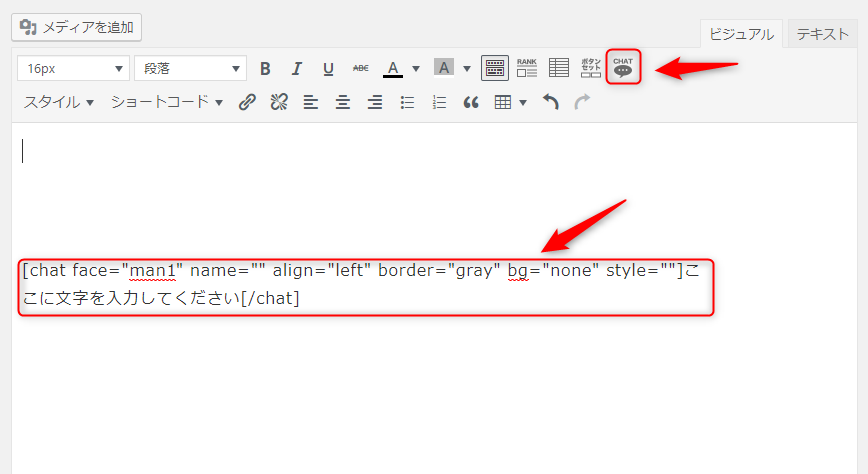
投稿画面から右上のチャットをクリックすると
下の文字が出てきます

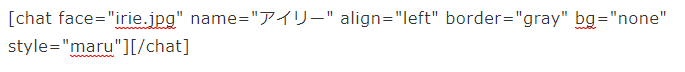
1 キャラクターの選択
最初の”man1″の中に先ほどコピーしたファイル名を入れます“irie.jpg”など
2 名前の入力
次のname=””の中に下に表示させたい名前を入れます“アイリー”など
3 表示先の選択
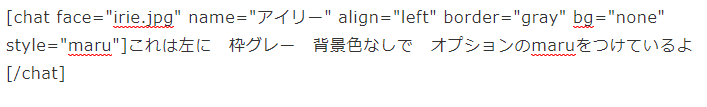
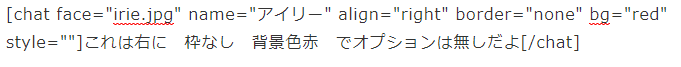
align=”left”は表示先になります
左に表示したい場合は“left”、右に表示させたい場合は“right”になります
4 枠の色の選択
border=”gray”は枠の色の選択です、好きな色『blue red yellow green』を入力します
“none”と入力すれば色なしになります
5 背景色の選択
bg=”none”は背景色の選択です、ここも同じように好きな色『blue red yellow green』を入力します
“none”と入力すれば色なしになります
6 オプションの選択
style=””はオプションになりますstyle=”maru”と入力するとキャラクターの周りを丸で囲むことが出来ます
7 文字の入力
そして最後はここに文字を入力してください[/chat]に入れたい文字を打ち込みます
文字だけだと、わかりにくいので実際に入力するとこんな感じになります


これで吹き出しが使えるようになりました
次はこの吹き出しを簡単に呼び出せるように設定します
AddQuickTagの設定
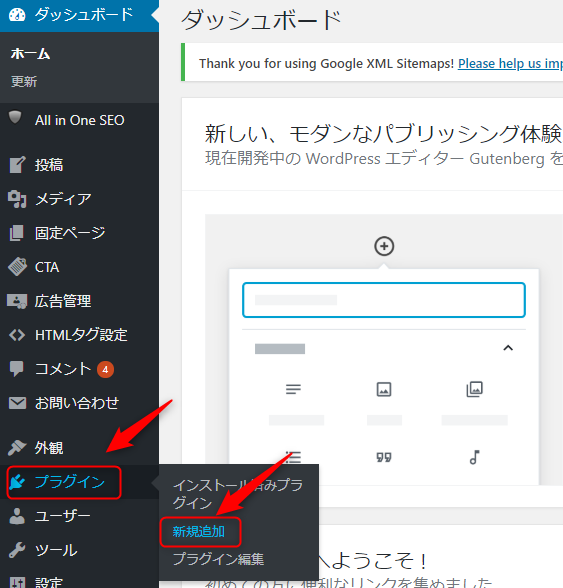
管理画面からプラグイン新規追加を選択します

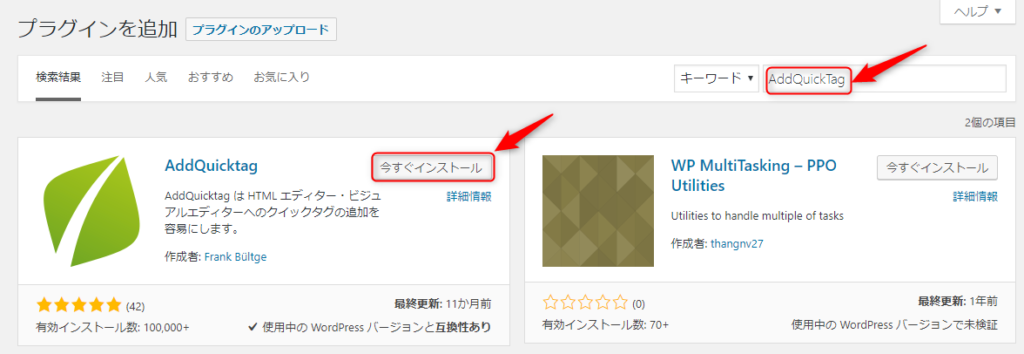
検索で「AddQuickTag」と検索しインストール、有効化します

インストール有効後、設定「AddQuickTag」を選択します
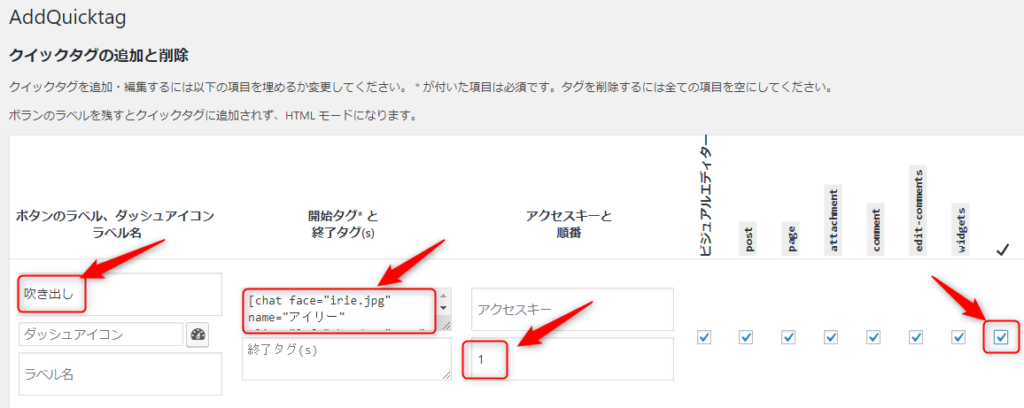
左からラベル名を入力します『吹き出し』
開始タグに登録しておきたいコードを入力します

順番に数字を割り振りします『1』
一番右の□に☑を入れます

これで設定は完了です
では実際に使ってみましょう
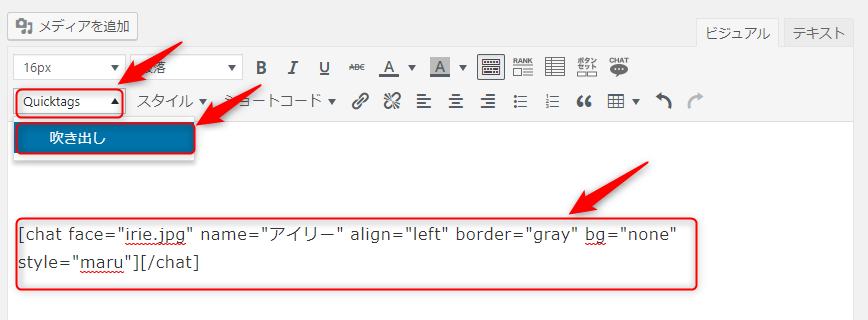
投稿画面にこのようにQuicktagsというドロップボックスが出来ているので
そこを選択し吹き出しを選択すると
下記の吹き出し用コードが出れば完成です

最後までご覧いただきありがとうございます