こんにちはアイリー(@irieblog)です
今日はこのブログで使っているワードプレステーマJINの紹介とインストールの方法を解説します
そもそもワードプレステーマってなに?
テーマとは
部屋(ブログ)の模様替えを勝手にしてくれる便利アイテムって感じです
テーマを入れ替えることで
ワードプレスブログのデザインや機能、仕様等を
様々な形に簡単に変えることが出来るものです
ワードプレスには様々なテーマが存在しており
テーマをうまく使うことでオリジナリティにあふれたブログを作ることが出来ます
ではなぜ初心者の自分がワードプレスのテーマをJINにしたのか?ですが
① JINのデザインが好き
② すぐにブログを書きたかった
③ お金を稼ぐブログを書きたかった
① JINのデザインが好き
これは完全に好みの問題ですが
ネットで検索しているときやブログを閲覧している時
このブログ読みやすいなーとか逆に読みにくいなーという
思いをしたことはありませんか?
JINには
選ぶだけで着せ替え出来るデザインが様々用意されています
ちなみに2018年10月現在は8つのデザインから選ぶことが出来ます


全て読者目線の読みやすいデザインとなっていますので
あとは自分の好みのデザインを選択して選ぶだけで大丈夫です
② すぐにブログを書きたかった
ワードプレスのいいところに様々なカスタマイズが出来るという点があります
ただ多様性がありすぎるため
ここにこの写真を載せたいなーとか
ここにリンクを張ろうとか
ボックスや下線を引きたいな
と思った時にまずやり方(HTMLという文字の羅列)から勉強しなければいけません
ここのBOXでいうと、<div class=”simple-box1″>←こんなやつ
そこで自分はこう思いました
いやいやこんなん出来るわけないし
そこに時間を費やすぐらいならさっさと出来るツールを
買った方がいいな
例えるなら
ブログを書くという目的地まで行くのに
よし歩いて行こう(HTML勉強するぞー)
よし自転車で行こう(無料テーマを使ってこつこつやろう)
よしタクシーで行こう(お金払ってでも早くたどり着く有料テーマだ)
って感じです
お金は確かにかかりますJINの場合は14,800円
ただ自分みたいな初心者は早くブログを書くという
目的地にたどり着くことが大切と思い導入しました
③ お金を稼ぐブログを書きたかった
JINの製作者はひつじさんという月収100万円を超すフォロー必須の超有名なブロガー兼アフィリエイターと
ATLAS(これも有名な有料テーマ)の開発者でもある赤石カズヤさんが、(テーマ制作(プログラミング))タッグして作ったテーマになります
自分のブログを始めた動機が
お金を稼ぐブログを書きたかったですので
ひつじさんのアフィリエイターとして稼ぐためのノウハウが凝縮された
このテーマはそんな自分にぴったりのテーマでした
他にもマニュアルがしっかりしていることや
購入者限定の記事がとっても勉強になる
いろんな機能がワンクリックで使える
など上げていけばキリがないので
次はそんな最強テーマJINの
ダウンロード方法を初心者にもわかりやすく説明したいと思います
JINダウンロード方法
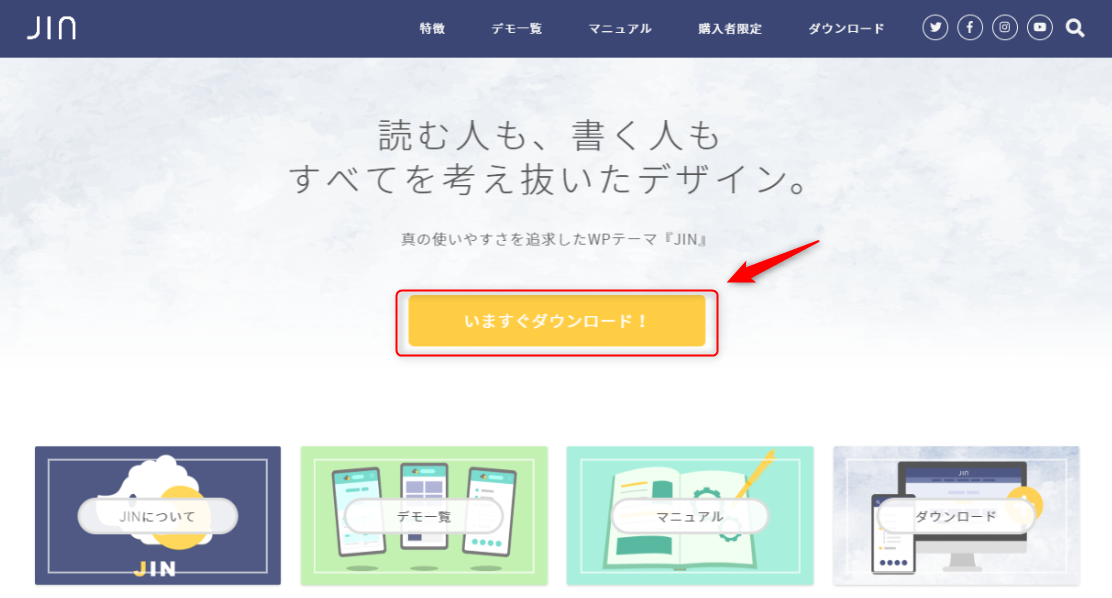
まずはJINのサイトへアクセスします
今すぐダウンロードをクリックし

ダウンロードをクリックします

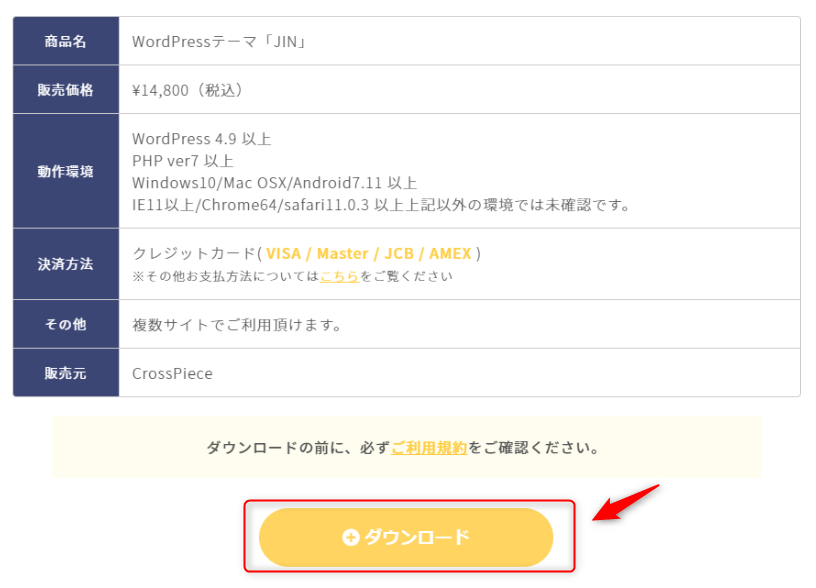
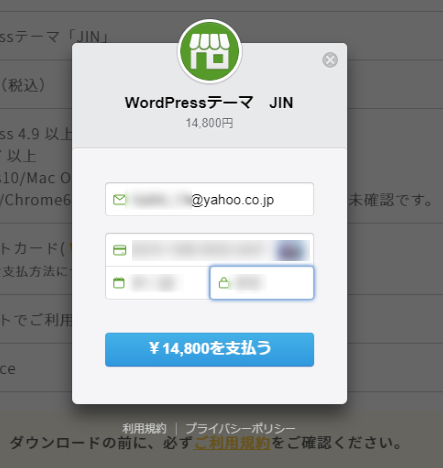
ダウンロードをクリックすると
下記ボックスが出てくるので
メールアドレス・カード情報を入力し¥14,800円を支払います

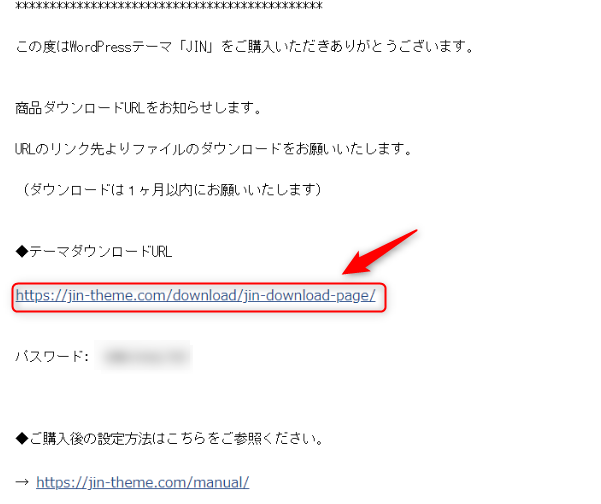
支払いが完了しますと
WordPressテーマ「JIN」ダウンロードリンクのご案内
というメールが来ますので
そこのURLにアクセスします

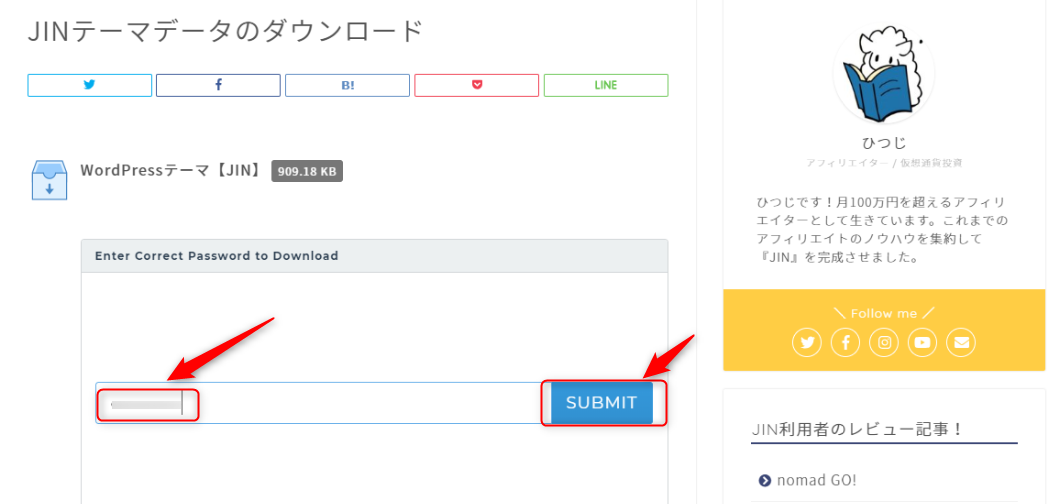
アクセスするとJINテーマのダウンロード画面になりますので
メール内に記載されているパスワードを入力し
SUBMIT(送信する)をクリックします

これでダウンロードは完了です
次は実際に設定してみましょう
まずはワードプレスにログインします

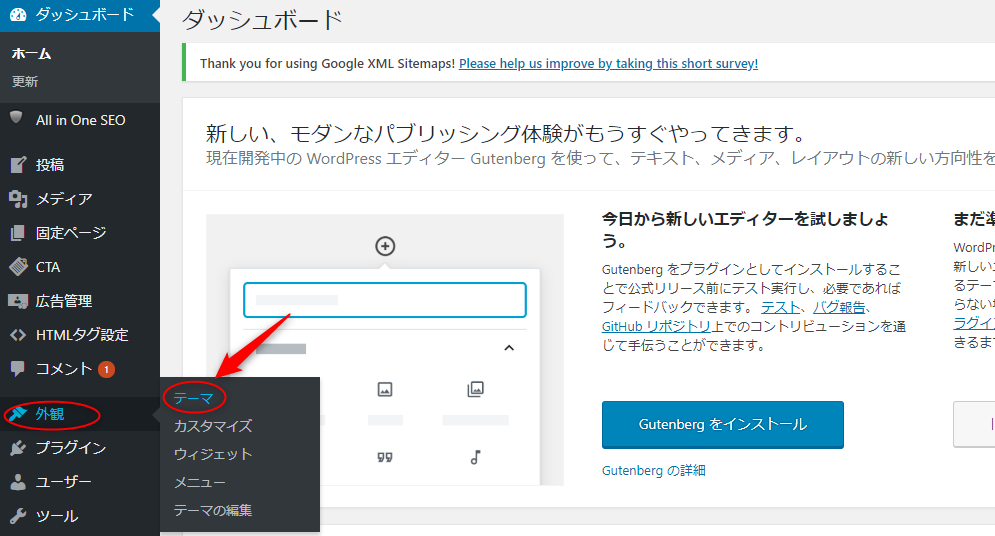
次に外観からテーマをクリックします

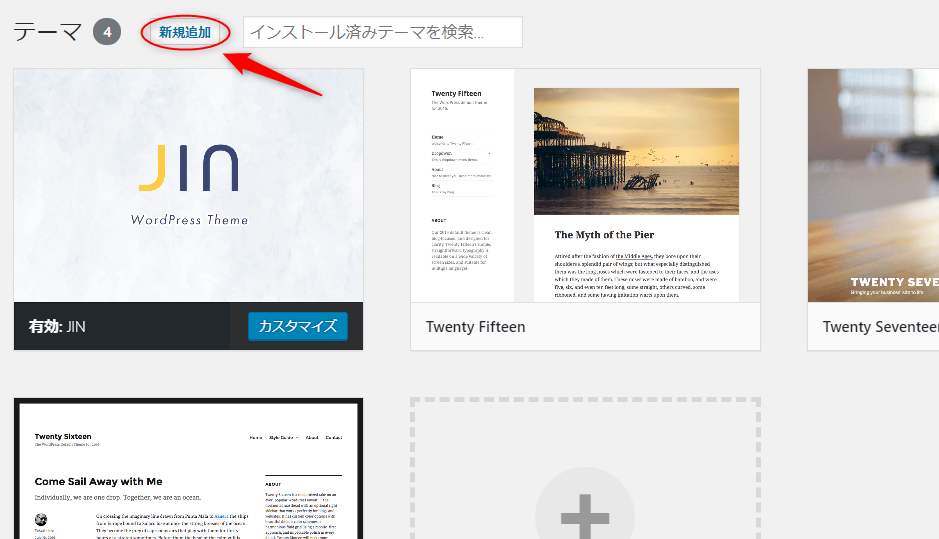
新規追加をクリックします

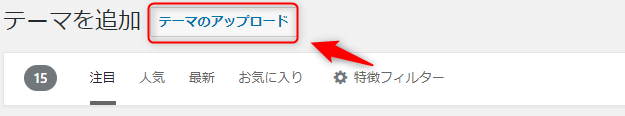
テーマのアップロードをクリックし
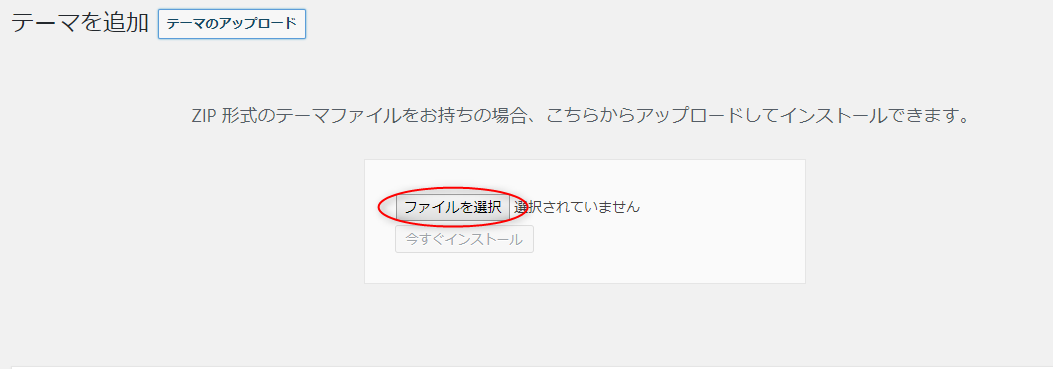
ファイルを選択から
先ほどダウンロードしたJINのZIPファイルを選択します


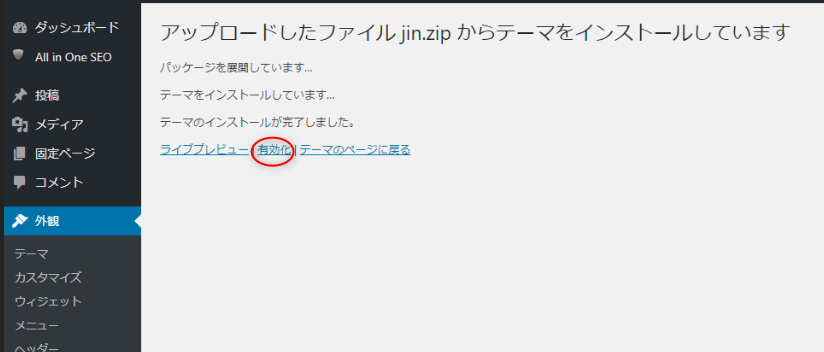
インストールが完了したら有効化をクリックして

JINのインストールと設定はこれで完了です
いかがでしたでしょうか
確かにお金はかかりますが
自分みたいにブログで稼ぎたいと思っている方々には最良のテーマではないでしょうか?
今後は使いながらこれはどうすればいいんだろうか?と
疑問に思ったことをまとめていきたいと思います

ありがとうございました!











